I plan to “rewrite” my personal site from the PHP programming language to Go. There are several “breaking changes” that will occur during and after the transition process.
To improve my knowledge and experience in the field of web development, I decided to rewrite my entire personal site: ditatompel.com which originally used the PHP programming language (backend) to the Go programming language. For the frontend, I’ll try switching from Bootstrap v4.6 to Svelte and Tailwind CSS.
It could be said that I took this decision carelessly because I had only been studying the Go programming language for approximately 6 months and I had never used the Svelte framework before. So, this will be my first website that uses Svelte as the frontend and Go as the backend.
Transition Process
I will be working on this project in my free time, so it will likely take a while. During the transition process, I will begin to eliminate the “offline caching” feature on the service worker running in your browser. This is important to do so that when the new UI is launched it does not conflict with the “offline cache” of the old UI.
Because the “offline cache” in the browser is removed, you will experience slower performance when accessing my site.
Breaking Changes
To accept the new, sometimes we have to say goodbye to some old features and introduce some important changes. While this may mean saying goodbye to the past, it also means welcoming a future full of endless possibilities 👏👏👏.
Some of the changes that will occur are:
- Temporarily removed the websocket connection on the
/moneropage so that popup notifications will not appear in real time. - “Google Trends ™” page information does not refer to your browser’s timezone, but instead refers to the UTC timezone.
- Changes to the public API endpoint: which was originally located at
https://www.ditatompel.com/apiwill change tohttps://api.ditatompel.com. - Changes to the json response data structure on several API endpoints which I will provide more detailed information on another occasion.
What Could Possibly Go Wrong?
If I fail to implement the service worker feature in my latest website version, you will remain stuck with the old application version. The only way to solve this problem is to unregister the old service worker and manually “Clear Website Data” in your browser. This happens because my site currently relies heavily on cache, both on the server and client (browser) side.
I will provide the latest updates regarding the transition process on this page. With all these changes, I hope there will be a significant increase in performance both from the frontend and backend.
Update
2024-01-31
- BREAKING: The Monero Public API endpoint moved from
https://www.ditatompel.com/api/monero/remote-nodetohttps://api.ditatompel.com/monero/remote-node. See Public API Monero Remote Node List and commit diff 013aa7d for more details.
2024-01-29
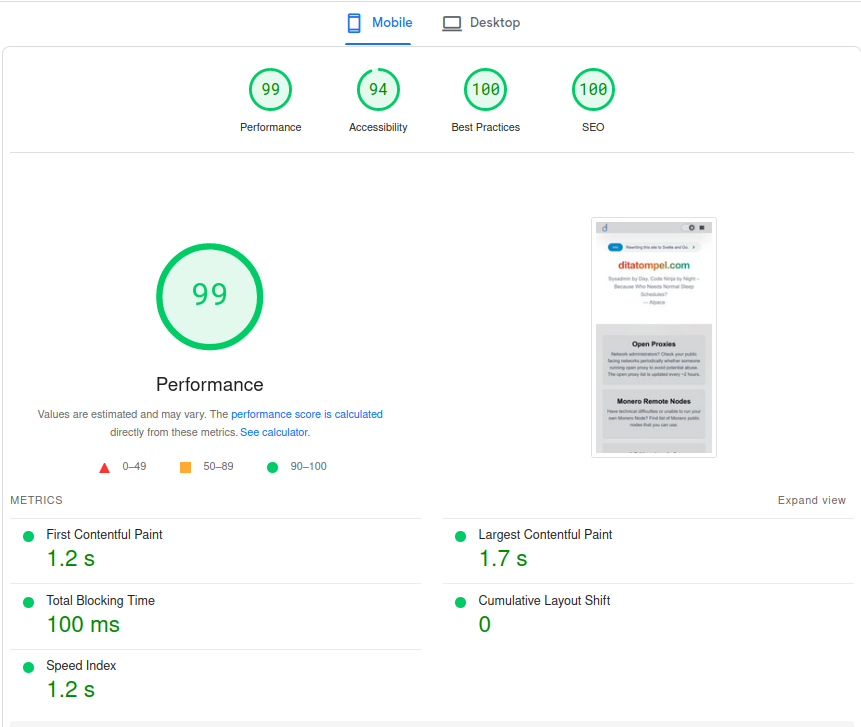
Even though it is still in the beta stage, I have deployed the latest version of the frontend and backend to the production server on January 29 2024. And from the current results of PageSpeed Insights, I am quite satisfied with the performance that I got.